When it comes to websites with numerous pages, breadcrumb navigation can be a game-changer for users trying to navigate their way around. In terms of usability, breadcrumbs work wonders by minimizing the actions required for visitors to reach higher-level pages. They also enhance the discoverability of different sections and pages on your website.
The term “breadcrumbs” takes inspiration from the famous Hansel and Gretel fairy tale, where the siblings used breadcrumbs to create a trail leading them back home. Similarly, in real-world applications, breadcrumbs provide users with a handy way to retrace their steps and find their way back to their initial landing point, just like the tale.

What are breadcrumbs in UI?
UI breadcrumbs serve as a common method for users to smoothly navigate through various sections within a user interface or website’s hierarchical structure. They are like a family tree of links, showing the current page and its ancestors. For instance, you can easily see the page that came before it, the one before that, and so on.
To represent this sequence, the home page is typically displayed as the starting point, followed by the subsequent pages separated by symbols like “/” or “>”. You’ll often find this breadcrumb trail located just below the website’s global navigation or main menu. It helps users find their way around with ease while maintaining a clear sense of hierarchy.
Types of breadcrumbs
UI breadcrumbs can be split into three categories:
Location-based
Location-based breadcrumbs provide users with a visual indication of their position within a website’s hierarchy. They come in handy when navigating through multi-level navigation schemes, which usually involve more than two levels.
A typical location-based breadcrumb trail looks something like this:
Home page > Section page > Subsection page
Attribute-based
Attribute-based breadcrumbs assist users in getting their bearings by displaying information that categorizes the current page.
You’ll often come across this kind of breadcrumb trail in online marketplaces, where it proves especially useful in narrowing down product features and qualities during shopping sessions. It forms an “attribute tree” that aids in refining your search for specific items.
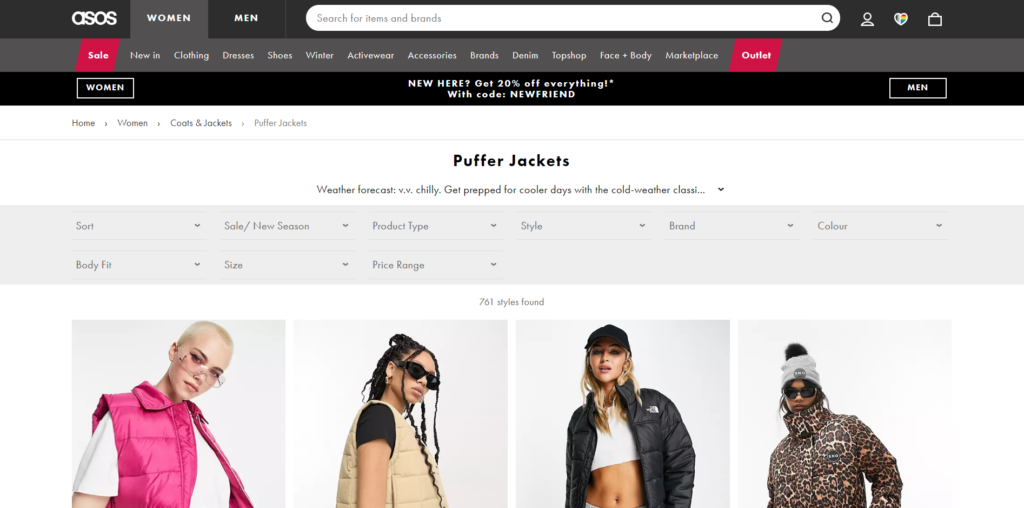
Take a look at this typical example of attribute-based breadcrumbs found while browsing for puffer jackets on ASOS:

Pathway-based
Pathway-based breadcrumbs reveal the complete journey the user has taken to reach the current page. These breadcrumbs are generated dynamically and display the user’s unique navigation history within the user interface.
In a way, pathway-based breadcrumbs serve as a back or undo feature, enabling users to effortlessly jump between different sections of a website without worrying about losing their way.
However, it’s worth noting that their usefulness is debatable. Why? Well, most users tend to browse in a non-linear fashion, following a winding and often confusing path. As a result, pathway-based breadcrumbs may not always provide clear guidance.
Additionally, they are not applicable for users who are directed to a deep section of the user interface from an external source.
When Should You Implement Breadcrumbs?
Breadcrumb navigation proves valuable for large websites and those with hierarchically structured pages. A prime example is e-commerce websites, where numerous products are logically categorized for easier browsing.
On the other hand, breadcrumbs aren’t suitable for single-level websites lacking a logical hierarchy or grouping. A practical approach to determine if a website would benefit from breadcrumb navigation involves constructing a site map or diagram that represents the website’s navigation structure. Then, assess whether breadcrumbs would enhance the user’s ability to navigate within and between categories.
It’s important to note that breadcrumb navigation should be viewed as an additional feature and not a replacement for effective primary navigation menus. It serves as a convenient secondary navigation scheme, helping users establish their current location and offering an alternative means of exploring your website.
Benefits Of Using Breadcrumbs
- User-Friendly and Convenient: Breadcrumbs make navigating a website easier for users. They serve as a secondary means of navigation, especially on large multi-level websites. With a breadcrumb trail available on all pages, users can effortlessly navigate to higher-level categories.
- Fewer Clicks, Easy Access: Instead of relying on the browser’s “Back” button or the website’s primary navigation to return to a higher-level page, users can save time and effort by utilizing breadcrumbs. With just a few clicks, they can swiftly reach the desired higher-level page.
- Space-Efficient Design: Breadcrumb trails are designed to be unobtrusive, taking up minimal screen space. Typically presented in a horizontal orientation and simple style, they have little impact on content overload. In fact, when used properly, they provide more benefits than drawbacks.
- Reducing Bounce Rates: Nowadays, most visitors don’t enter a website through the homepage but arrive via organic search results. As a result, it’s crucial to guide these visitors to other relevant parts of the site. Breadcrumb trails come to the rescue by enticing first-time visitors to explore the website further. For instance, imagine a user finding a page through a Google search. If they encounter a breadcrumb trail, it may tempt them to click on higher-level pages and explore related topics of interest. This, in turn, significantly reduces the overall bounce rate of the website.
Are breadcrumbs important for SEO?
Both your website visitors and Google itself appreciate breadcrumbs. They provide an additional method for Google to understand the purpose and organization of your website. This happens because of the internal links embedded within the breadcrumb trail. These links assist Google in crawling your content effectively.
Google might also utilize breadcrumbs in search results, enhancing the appeal of your listings to users. Additionally, breadcrumbs offer a fantastic and organic opportunity to incorporate keywords into your pages, thereby boosting keyword density.
Breadcrumb SEO Best Practice and Design Considerations
When designing a breadcrumb navigation scheme, keep several things in mind.
- Never Replace Primary Navigation: Remember, breadcrumbs are meant to complement the primary navigation, not replace it. They should always serve as a secondary navigation aid.
- Hierarchy Matters: Breadcrumbs are designed to showcase the hierarchical structure of your website. Avoid using them if all your pages are on the same level.
- Placement is Key: Ideally, position your breadcrumbs in the top half of your web page. They can be placed above everything at the top, just below the main navigation bar, or right above the headline of the current page.
- Visually Appealing: Breadcrumbs can be visually appealing, and Google has recently updated its breadcrumb design accordingly.
- Size Matters: Breadcrumb trails should not overshadow the primary navigation. They are meant to be secondary, so keep their size and prominence smaller in comparison.
- Step-by-Step Progression: Breadcrumbs should guide users from the highest level down to the lowest, one step at a time.
- Start from Home, End at Current Page: Begin the breadcrumb trail with the homepage and conclude with the current page.
- Simple Links for Each Level: Each level of the breadcrumb trail should have a straightforward link, except for the current page. If there are non-clickable elements like page titles included, make sure to differentiate clearly between clickable and non-clickable parts.
- Clear Separators: Use a simple, one-character separator between each level, typically represented by “>”.
- Avoid Clutter: Don’t clutter the breadcrumb trail with unnecessary text like “You are here” or “Navigation.”
- Show the Full Path: Include the complete navigational path from the homepage to the current page. Excluding certain levels might confuse users.
- Include the Full Page Title: Make sure the page titles and breadcrumb trail are consistent. Including keywords in page titles can make your breadcrumbs user-friendly and search engine-friendly at the same time.
Mistakes In Breadcrumb Trail Implementation
Implementing breadcrumb trails on a website is a fairly straightforward process, but it’s essential to consider a few guidelines before making the decision. Let’s explore some common pitfalls to avoid.
- Unnecessary Breadcrumbs: One common mistake is using breadcrumbs when there’s no real benefit to doing so. Assess whether breadcrumbs will genuinely enhance the user experience before implementing them.
- Primary Navigation Confusion: Remember, breadcrumbs are meant to serve as an optional navigation aid, not as the primary means of navigating a website. Avoid the mistake of relying solely on breadcrumbs for navigation purposes.
- Multiple Categories Challenge: Breadcrumb trails follow a linear structure, making it difficult to use them effectively if your pages cannot be neatly categorized. The decision to use breadcrumbs largely depends on the hierarchical design of your website. When a lower-level page falls into multiple parent categories, implementing breadcrumb trails becomes ineffective, inaccurate, and confusing for users.
We can help you implement breadcrumbs
At Web Intelligenz, our experienced team of SEO consultants and highly skilled WordPress developers understand the significance of breadcrumbs in enhancing website structure, user engagement, and overall SEO performance.
If you’re looking to add breadcrumbs on your website or seeking expert guidance for SEO services and website design, Web Intelligenz is here to assist you.